记录一下生产环境报错处理
使用的是@astro/vue 以及 node部署
我的Astro 配置如下
import { defineConfig } from "astro/config";
import tailwind from "@astrojs/tailwind";
import node from "@astrojs/node";
import vue from "@astrojs/vue";
// https://astro.build/config
export default defineConfig({
output: "server",
integrations: [tailwind({
config: {
applyBaseStyles: false
}
}), vue()],
adapter: node({
mode: "standalone"
})
});在运行node entry.mjs 命令时报错提示找不到vue包
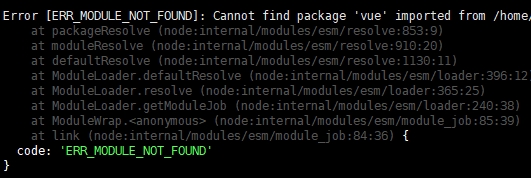
Error [ERR_MODULE_NOT_FOUND]: Cannot find package 'vue' imported from /home/wwwroot/dingblog/domain/dingblog.com/web/dist/server/renderers.mjs
at packageResolve (node:internal/modules/esm/resolve:853:9)
at moduleResolve (node:internal/modules/esm/resolve:910:20)
at defaultResolve (node:internal/modules/esm/resolve:1130:11)
at ModuleLoader.defaultResolve (node:internal/modules/esm/loader:396:12)
at ModuleLoader.resolve (node:internal/modules/esm/loader:365:25)
at ModuleLoader.getModuleJob (node:internal/modules/esm/loader:240:38)
at ModuleWrap.<anonymous> (node:internal/modules/esm/module_job:85:39)
at link (node:internal/modules/esm/module_job:84:36) {
code: 'ERR_MODULE_NOT_FOUND'
}问题:Error [ERR_MODULE_NOT_FOUND]: Cannot find package 'vue' imported from
需要在node服务器中同级目录下 运行npm install vue dist解决