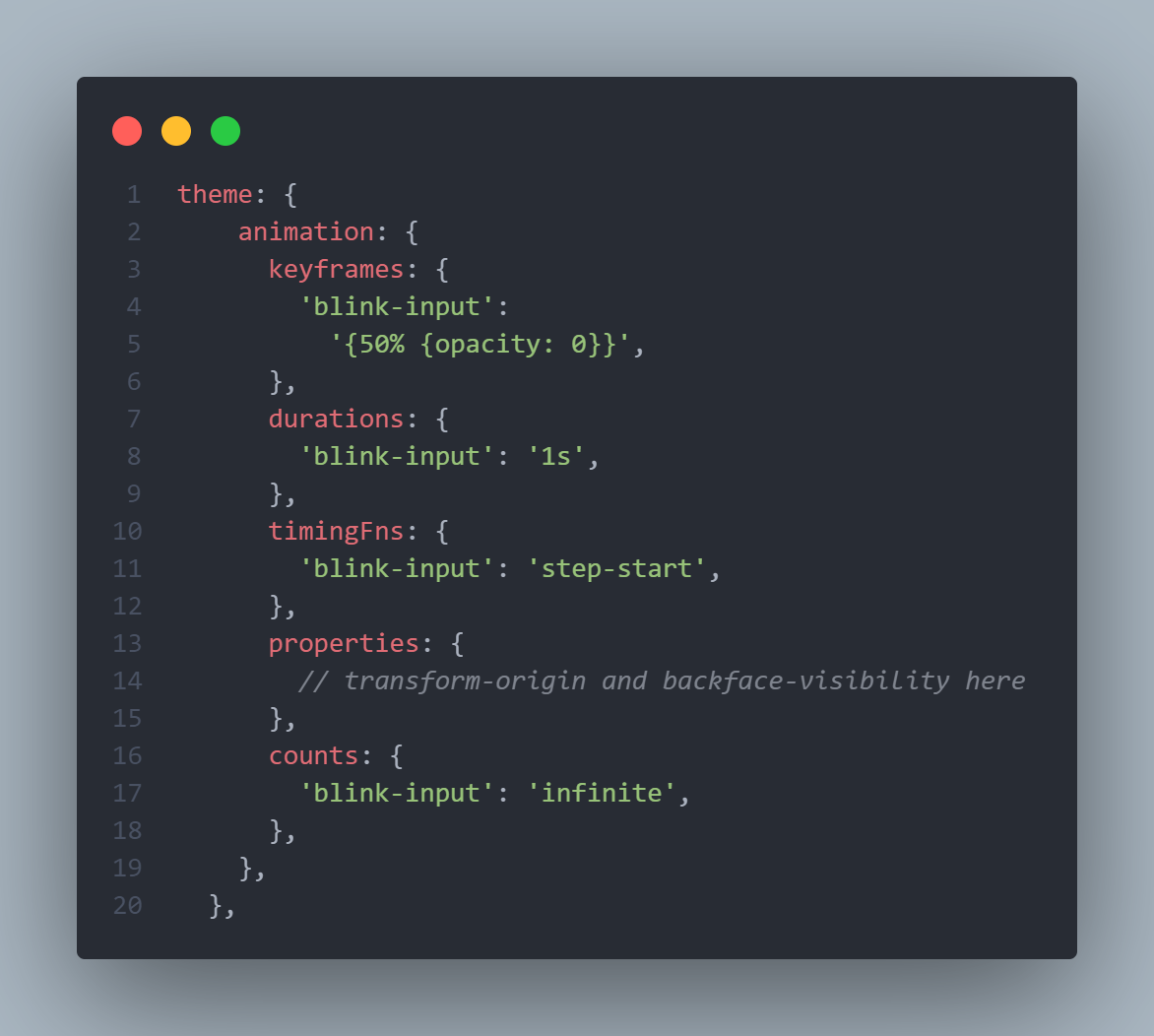
unocss 自定义动画关键帧配置,官方的文档更新是取消了对象方法keyframes得用字符串 留着备用下 <div class="-translate-y-1/2 animate-blink-input bg-[#F02F2F] absolute left-3 top-1/2 w-0.5 h-5 "></div> theme: { animation: { keyfram…
动态
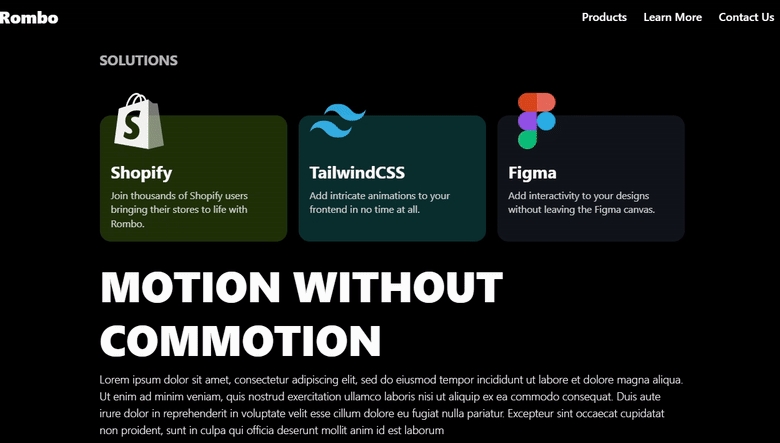
tailwindcss-motion tailwindcss-motion 是 RomboHQ 制作的 Tailwind CSS 插件。 他可以在你使用tailwindcss的同时简单实现动画效果,语法简单。 1、了解 tailwindcss-motion提供了一种简单的语法来为 Tailwind 项目中的任何元素添加动画效果。我们不是定义自定义关键帧,而是提供实用程序类来内联…
🎈宝子们,等了好久终于等到今天!DTheme 2.0 当当当闪亮登场✨。 👀上一版 Minimal WordPress Theme 1.0 发布后就一直期待着更新,现在它终于来啦!😎 💻这次的 DTheme 2.0 依旧是在 WordPress 的基础上实现前后端分离哦,但内部可是做了超多改动呢。 一、构建框架大升级🚀由原先的 Nuxt 改为 Astro,代码全部重写,性能大幅提升。👉在 Astr…
记录一下方便以后用 🎈在 Uniapp 微信小程序开发的过程中,发现了 TailWind 和 Iconify 结合的强大之处,赶紧记录下来方便以后使用。😉 一、安装 @egoist/tailwindcss-icons 通过以下命令可以轻松安装: npm i @egoist/tailwindcss-icons -D yarn add @egoist/tailwindcss-icons 二、配置 ta…
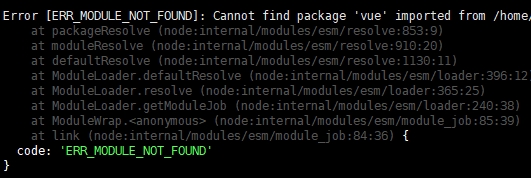
记录一下生产环境报错处理 使用的是@astro/vue 以及 node部署 我的Astro 配置如下 import { defineConfig } from "astro/config"; import tailwind from "@astrojs/tailwind"; import node from "@astrojs/node"; import vue from "@astrojs/vu…
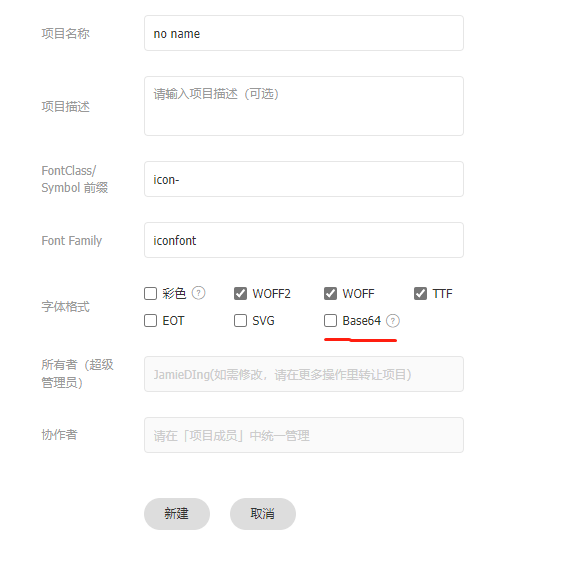
不会吧都2022年了我才知道这个~~~ 之前在做项目的时候想把iconfont字体文件引入需要先去把ttf转base64 今天才发现不需要了官方是有这个设置,只需要把自己的项目设置一下即可 把base64勾选上保存 然后更新一下cdn 网址和代码包 这样打包下载下来的就是自动帮我们设置好了的,方便很多