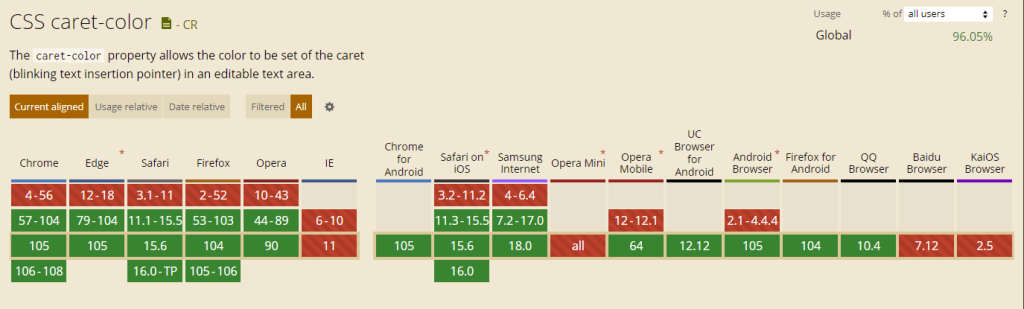
1. 为任何输入字段更改光标的颜色
input {
caret-color:blue;
}
2. 三行CSS代码实现居中
.center {
display: flex;
align-items: center;
justify-content: center;
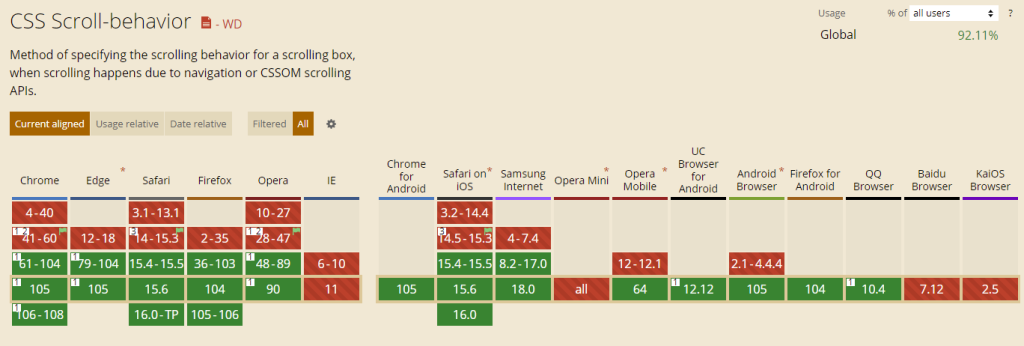
}3.一行CSS代码添加平滑滚动
html {
scroll-behavior:smooth;
}
4. CSS文本截取
.truncate {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
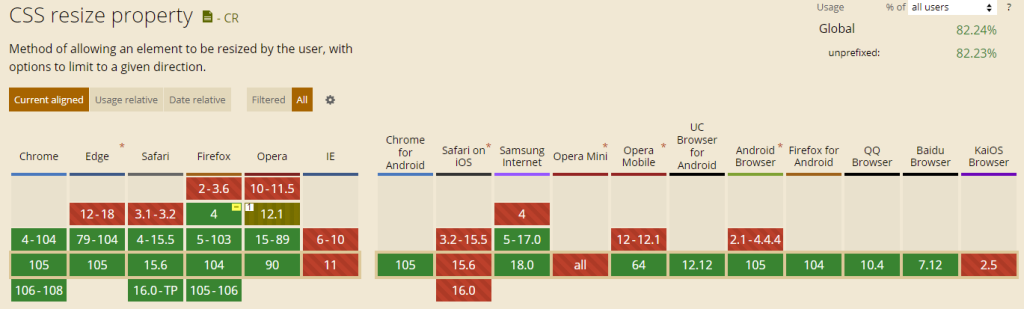
}5. 使任何元素可以调整大小
.resize{
resize:both;
}
6. 将图片作为光标 cursor属性
.my-cursor { cursor:url('image.png'),auto; }
7. 图片混合模式 background-blend-mode 属性
div {
width: 290px;
height: 69px;
background-size: 290px 69px;
background-repeat:no-repeat;
background-image: linear-gradient(to right, green 0%, white 100%), url('logo.png');
background-blend-mode: color-dodge;
}8. ::selection 选择器 匹配元素中被用户选中或处于高亮状态的部分
::selection
{
color:#ff0000;
}
::-moz-selection
{
color:#ff0000;
}